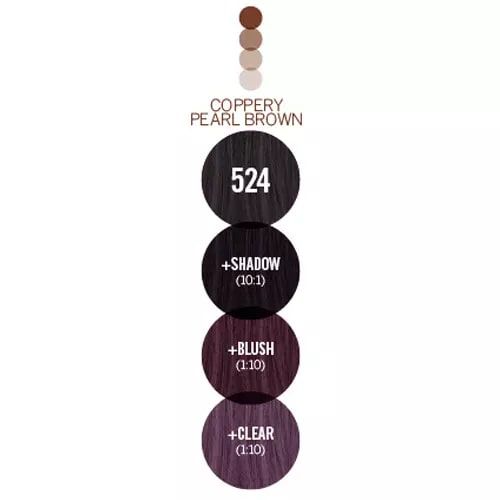
Прямой краситель без аммиака Nutri Color Filters / оттенок 524 Коричневый Медно-Перламутровый, 240 мл


-
Космедэль 0 ₽
-
Курьер
от 1 дня от 545 ₽ -
Самовывоз от 1 дня от 365 ₽
2 631 ₽
<p>
Revlon Professional® представляет новейший продукт Nutri Color™ Filters, который позволит Вам увидеть создание цвета с использованием современных Фильтров.
</p>
<p>
• Создайте великолепный оттенок на Ваших волосах с помощью наших ионных пигментов. Они закрепляются на кутикуле волоса благодаря электростатическому взаимодействию, придавая им мгновенный и многомерный цвет.
</p>
<p>
• Фильтры Nutri Color™ придают волосам здоровый сияющий блеск.
</p>
<p>
• Для создания модных/насыщенных оттенков наносить на предварительно осветленные или обесцвеченные волосы.
</p>
<p>
Полный спектр прямых красителей, состоящий из 23 смешиваемых оттенков, разделенных на 3 семейства:
</p>
<p>
<strong>Радужные фильтры:</strong> Для клиентов, предпочитающих самые смелые и дерзкие оттенки волос. Выразительные яркие Фильтры идеально подходят для усиления оттенка или преображения.
</p>
<p>
<strong>Тонирующие фильтры:</strong> Для Блондинок и брюнеток. Тонирующие Фильтры с максимальной точностью и широким ассортиментом, обеспечивают безупречный цвет от корней до кончиков. Используйте их между процедурами окрашивания или сразу после предварительного осветления волос.
</p>
<p>
<strong>Специальные фильтры: </strong>Создавайте самые современные цветовые эффекты, смешивая Фильтры Тень (Shadow), Пудра (Blush) или Прозрачный (Clear) с любым из оттенков Ваших Фильтров Nutri Color™.
</p>
<p>
Финальная цветопередача оттенка мгновенно видна в чаше после смешивания выбранных цветов.
</p>
<p>
<em>Обращаем ваше внимание, что оттенки в палитре представлены для примерного ознакомления и могут отличаться от реального цвета на волосах.</em>
</p>
<p>
<textarea id="BFI_DATA" style="width: 1px; height: 1px; display: none;"></textarea>
</p>
<div id="WidgetFloaterPanels" translate="no" style="display: none; text-align: left; direction: ltr; visibility: hidden;" class="LTRStyle">
<div id="WidgetFloater" style="display: none" onmouseover="Microsoft.Translator.OnMouseOverFloater()" onmouseout="Microsoft.Translator.OnMouseOutFloater()">
<div id="WidgetLogoPanel">
<span id="WidgetTranslateWithSpan">TRANSLATE with <img src="null" id="FloaterLogo" alt=""></span> <span id="WidgetCloseButton" title="Exit Translation" onclick="Microsoft.Translator.FloaterOnClose()">x</span>
</div>
<div id="LanguageMenuPanel">
<div class="DDStyle_outer">
<input name="LanguageMenu_svid" type="text" id="LanguageMenu_svid" style="display:none;" autocomplete="on" value="en" onclick="this.select()"> <input name="LanguageMenu_textid" type="text" id="LanguageMenu_textid" style="display:none;" autocomplete="on" onclick="this.select()"> <span onselectstart="return false" tabindex="0" class="DDStyle" id="__LanguageMenu_header" onclick="return LanguageMenu && !LanguageMenu.Show('__LanguageMenu_popup', event);" onkeydown="return LanguageMenu && !LanguageMenu.Show('__LanguageMenu_popup', event);">English</span>
<div style="position:relative;text-align:left;left:0;">
<div style="position:absolute;width:;left:0px;">
<div class="DDStyle" style="display:none;" id="__LanguageMenu_popup">
<table id="LanguageMenu">
<tbody>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ar');" ondragstart="LanguageMenu.ondragstart(event);" href="#ar">Arabic</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('he');" ondragstart="LanguageMenu.ondragstart(event);" href="#he">Hebrew</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('pl');" ondragstart="LanguageMenu.ondragstart(event);" href="#pl">Polish</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('bg');" ondragstart="LanguageMenu.ondragstart(event);" href="#bg">Bulgarian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('hi');" ondragstart="LanguageMenu.ondragstart(event);" href="#hi">Hindi</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('pt');" ondragstart="LanguageMenu.ondragstart(event);" href="#pt">Portuguese</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ca');" ondragstart="LanguageMenu.ondragstart(event);" href="#ca">Catalan</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('mww');" ondragstart="LanguageMenu.ondragstart(event);" href="#mww">Hmong Daw</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ro');" ondragstart="LanguageMenu.ondragstart(event);" href="#ro">Romanian</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('zh-CHS');" ondragstart="LanguageMenu.ondragstart(event);" href="#zh-CHS">Chinese Simplified</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('hu');" ondragstart="LanguageMenu.ondragstart(event);" href="#hu">Hungarian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ru');" ondragstart="LanguageMenu.ondragstart(event);" href="#ru">Russian</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('zh-CHT');" ondragstart="LanguageMenu.ondragstart(event);" href="#zh-CHT">Chinese Traditional</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('id');" ondragstart="LanguageMenu.ondragstart(event);" href="#id">Indonesian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('sk');" ondragstart="LanguageMenu.ondragstart(event);" href="#sk">Slovak</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('cs');" ondragstart="LanguageMenu.ondragstart(event);" href="#cs">Czech</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('it');" ondragstart="LanguageMenu.ondragstart(event);" href="#it">Italian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('sl');" ondragstart="LanguageMenu.ondragstart(event);" href="#sl">Slovenian</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('da');" ondragstart="LanguageMenu.ondragstart(event);" href="#da">Danish</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ja');" ondragstart="LanguageMenu.ondragstart(event);" href="#ja">Japanese</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('es');" ondragstart="LanguageMenu.ondragstart(event);" href="#es">Spanish</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('nl');" ondragstart="LanguageMenu.ondragstart(event);" href="#nl">Dutch</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('tlh');" ondragstart="LanguageMenu.ondragstart(event);" href="#tlh">Klingon</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('sv');" ondragstart="LanguageMenu.ondragstart(event);" href="#sv">Swedish</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('en');" ondragstart="LanguageMenu.ondragstart(event);" href="#en">English</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ko');" ondragstart="LanguageMenu.ondragstart(event);" href="#ko">Korean</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('th');" ondragstart="LanguageMenu.ondragstart(event);" href="#th">Thai</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('et');" ondragstart="LanguageMenu.ondragstart(event);" href="#et">Estonian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('lv');" ondragstart="LanguageMenu.ondragstart(event);" href="#lv">Latvian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('tr');" ondragstart="LanguageMenu.ondragstart(event);" href="#tr">Turkish</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('fi');" ondragstart="LanguageMenu.ondragstart(event);" href="#fi">Finnish</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('lt');" ondragstart="LanguageMenu.ondragstart(event);" href="#lt">Lithuanian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('uk');" ondragstart="LanguageMenu.ondragstart(event);" href="#uk">Ukrainian</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('fr');" ondragstart="LanguageMenu.ondragstart(event);" href="#fr">French</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ms');" ondragstart="LanguageMenu.ondragstart(event);" href="#ms">Malay</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ur');" ondragstart="LanguageMenu.ondragstart(event);" href="#ur">Urdu</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('de');" ondragstart="LanguageMenu.ondragstart(event);" href="#de">German</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('mt');" ondragstart="LanguageMenu.ondragstart(event);" href="#mt">Maltese</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('vi');" ondragstart="LanguageMenu.ondragstart(event);" href="#vi">Vietnamese</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('el');" ondragstart="LanguageMenu.ondragstart(event);" href="#el">Greek</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('no');" ondragstart="LanguageMenu.ondragstart(event);" href="#no">Norwegian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('cy');" ondragstart="LanguageMenu.ondragstart(event);" href="#cy">Welsh</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ht');" ondragstart="LanguageMenu.ondragstart(event);" href="#ht">Haitian Creole</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('fa');" ondragstart="LanguageMenu.ondragstart(event);" href="#fa">Persian</a>
</td>
<td>
</td>
</tr>
</tbody>
</table>
<img src="null" alt="" style="height:7px;width:17px;border-width:0px;left:20px;">
</div>
</div>
</div>
</div>
<script type="text/javascript"> var LanguageMenu; var LanguageMenu_keys=["ar","bg","ca","zh-CHS","zh-CHT","cs","da","nl","en","et","fi","fr","de","el","ht","he","hi","mww","hu","id","it","ja","tlh","ko","lv","lt","ms","mt","no","fa","pl","pt","ro","ru","sk","sl","es","sv","th","tr","uk","ur","vi","cy"]; var LanguageMenu_values=["Arabic","Bulgarian","Catalan","Chinese Simplified","Chinese Traditional","Czech","Danish","Dutch","English","Estonian","Finnish","French","German","Greek","Haitian Creole","Hebrew","Hindi","Hmong Daw","Hungarian","Indonesian","Italian","Japanese","Klingon","Korean","Latvian","Lithuanian","Malay","Maltese","Norwegian","Persian","Polish","Portuguese","Romanian","Russian","Slovak","Slovenian","Spanish","Swedish","Thai","Turkish","Ukrainian","Urdu","Vietnamese","Welsh"]; var LanguageMenu_callback=function(){ }; var LanguageMenu_popupid='__LanguageMenu_popup'; </script>
</div>
<div id="CTFLinksPanel">
<span id="ExternalLinksPanel"><a id="HelpLink" title="Help" target="_blank" href="https://go.microsoft.com/?linkid=9722454"> <img src="null" id="HelpImg" alt=""></a> <a id="EmbedLink" href="javascript:Microsoft.Translator.FloaterShowEmbed()" title="Get this widget for your own site"> <img src="null" id="EmbedImg" alt=""></a> <a id="ShareLink" title="Share translated page with friends" href="javascript:Microsoft.Translator.FloaterShowSharePanel()"> <img src="null" id="ShareImg" alt=""></a> </span>
</div>
<div id="FloaterProgressBar">
</div>
</div>
<div id="WidgetFloaterCollapsed" style="display: none" onmouseover="Microsoft.Translator.OnMouseOverFloater()">
TRANSLATE with <img src="null" id="CollapsedLogoImg" alt="">
</div>
<div id="FloaterSharePanel" style="display: none">
<div id="ShareTextDiv">
<span id="ShareTextSpan"> COPY THE URL BELOW </span>
</div>
<div id="ShareTextboxDiv">
<input name="ShareTextbox" type="text" id="ShareTextbox" readonly="readonly" onclick="this.select()"> <!--a id="TwitterLink" title="Share on Twitter"> <img id="TwitterImg" /></a> <a-- id="FacebookLink" title="Share on Facebook"> <img id="FacebookImg" /></a--> <a id="EmailLink" title="Email this translation" > <img src="null" id="EmailImg" alt="" data-bx-orig-src="null"></a>
</div>
<div id="ShareFooter">
<span id="ShareHelpSpan"><a id="ShareHelpLink" > <img src="null" id="ShareHelpImg" alt="" data-bx-orig-src="null"></a></span> <span id="ShareBackSpan"><a id="ShareBack" href="javascript:Microsoft.Translator.FloaterOnShareBackClick()" title="Back To Translation"> Back</a></span>
</div>
<input name="EmailSubject" type="hidden" id="EmailSubject" value="Check out this page in {0} translated from {1}"> <input name="EmailBody" type="hidden" id="EmailBody" value="Translated: {0}%0d%0aOriginal: {1}%0d%0a%0d%0aAutomatic translation powered by Microsoft® Translator%0d%0ahttp://www.bing.com/translator?ref=MSTWidget"> <input type="hidden" id="ShareHelpText" value="This link allows visitors to launch this page and automatically translate it to {0}.">
</div>
<div id="FloaterEmbed" style="display: none">
<div id="EmbedTextDiv">
<span id="EmbedTextSpan">EMBED THE SNIPPET BELOW IN YOUR SITE</span> <a id="EmbedHelpLink" title="Copy this code and place it into your HTML." > <img src="null" id="EmbedHelpImg" alt="" data-bx-orig-src="null"></a>
</div>
<div id="EmbedTextboxDiv">
<input name="EmbedSnippetTextBox" type="text" id="EmbedSnippetTextBox" readonly="readonly" value="<div id='MicrosoftTranslatorWidget' class='Dark' style='color:white;background-color:#555555'>
</div>
<span id=" title=" Javascript: <script type='text/javascript' >setTimeout(function(){var s=document.createElement('script');s.type='..." class="bxhtmled-surrogate"><script type='text/javascript'>setTimeout(function(){var s=document.createElement('script');s.type='text/javascript';s.charset='UTF-8';s.src=((location && location.href && location.href.indexOf('https') == 0)?'https://ssl.microsofttranslator.com':'http://www.microsofttranslator.com')+'/ajax/v3/WidgetV3.ashx?siteData=ueOIGRSKkd965FeEGM5JtQ**&ctf=true&ui=true&settings=manual&from=en';var p=document.getElementsByTagName('head')[0]||document.documentElement;p.insertBefore(s,p.firstChild); },0);</script><span class="bxhtmled-surrogate-inner"><span class="bxhtmled-right-side-item-icon"></span><span class="bxhtmled-comp-lable" unselectable="on" spellcheck="false">Javascript</span></span>
" onclick="this.select()">
</div>
<div id="EmbedNoticeDiv">
<span id="EmbedNoticeSpan">Enable collaborative features and customize widget: <a href="http://www.bing.com/widget/translator" target="_blank">Bing Webmaster Portal</a></span>
</div>
<div id="EmbedFooterDiv">
<span id="EmbedBackSpan"><a href="javascript:Microsoft.Translator.FloaterOnEmbedBackClick()" title="Back To Translation">Back</a></span>
</div>
</div>
<script type="text/javascript"> var intervalId = setInterval(function () { if (MtPopUpList) { LanguageMenu = new MtPopUpList(); var langMenu = document.getElementById(LanguageMenu_popupid); var origLangDiv = document.createElement("div"); origLangDiv.id = "OriginalLanguageDiv"; origLangDiv.innerHTML = "<span id='OriginalTextSpan'>ORIGINAL: </span><span id='OriginalLanguageSpan'></span>"; langMenu.appendChild(origLangDiv); LanguageMenu.Init('LanguageMenu', LanguageMenu_keys, LanguageMenu_values, LanguageMenu_callback, LanguageMenu_popupid); window["LanguageMenu"] = LanguageMenu; clearInterval(intervalId); } }, 1); </script>
</div>
<br>
Revlon Professional® представляет новейший продукт Nutri Color™ Filters, который позволит Вам увидеть создание цвета с использованием современных Фильтров.
</p>
<p>
• Создайте великолепный оттенок на Ваших волосах с помощью наших ионных пигментов. Они закрепляются на кутикуле волоса благодаря электростатическому взаимодействию, придавая им мгновенный и многомерный цвет.
</p>
<p>
• Фильтры Nutri Color™ придают волосам здоровый сияющий блеск.
</p>
<p>
• Для создания модных/насыщенных оттенков наносить на предварительно осветленные или обесцвеченные волосы.
</p>
<p>
Полный спектр прямых красителей, состоящий из 23 смешиваемых оттенков, разделенных на 3 семейства:
</p>
<p>
<strong>Радужные фильтры:</strong> Для клиентов, предпочитающих самые смелые и дерзкие оттенки волос. Выразительные яркие Фильтры идеально подходят для усиления оттенка или преображения.
</p>
<p>
<strong>Тонирующие фильтры:</strong> Для Блондинок и брюнеток. Тонирующие Фильтры с максимальной точностью и широким ассортиментом, обеспечивают безупречный цвет от корней до кончиков. Используйте их между процедурами окрашивания или сразу после предварительного осветления волос.
</p>
<p>
<strong>Специальные фильтры: </strong>Создавайте самые современные цветовые эффекты, смешивая Фильтры Тень (Shadow), Пудра (Blush) или Прозрачный (Clear) с любым из оттенков Ваших Фильтров Nutri Color™.
</p>
<p>
Финальная цветопередача оттенка мгновенно видна в чаше после смешивания выбранных цветов.
</p>
<p>
<em>Обращаем ваше внимание, что оттенки в палитре представлены для примерного ознакомления и могут отличаться от реального цвета на волосах.</em>
</p>
<p>
<textarea id="BFI_DATA" style="width: 1px; height: 1px; display: none;"></textarea>
</p>
<div id="WidgetFloaterPanels" translate="no" style="display: none; text-align: left; direction: ltr; visibility: hidden;" class="LTRStyle">
<div id="WidgetFloater" style="display: none" onmouseover="Microsoft.Translator.OnMouseOverFloater()" onmouseout="Microsoft.Translator.OnMouseOutFloater()">
<div id="WidgetLogoPanel">
<span id="WidgetTranslateWithSpan">TRANSLATE with <img src="null" id="FloaterLogo" alt=""></span> <span id="WidgetCloseButton" title="Exit Translation" onclick="Microsoft.Translator.FloaterOnClose()">x</span>
</div>
<div id="LanguageMenuPanel">
<div class="DDStyle_outer">
<input name="LanguageMenu_svid" type="text" id="LanguageMenu_svid" style="display:none;" autocomplete="on" value="en" onclick="this.select()"> <input name="LanguageMenu_textid" type="text" id="LanguageMenu_textid" style="display:none;" autocomplete="on" onclick="this.select()"> <span onselectstart="return false" tabindex="0" class="DDStyle" id="__LanguageMenu_header" onclick="return LanguageMenu && !LanguageMenu.Show('__LanguageMenu_popup', event);" onkeydown="return LanguageMenu && !LanguageMenu.Show('__LanguageMenu_popup', event);">English</span>
<div style="position:relative;text-align:left;left:0;">
<div style="position:absolute;width:;left:0px;">
<div class="DDStyle" style="display:none;" id="__LanguageMenu_popup">
<table id="LanguageMenu">
<tbody>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ar');" ondragstart="LanguageMenu.ondragstart(event);" href="#ar">Arabic</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('he');" ondragstart="LanguageMenu.ondragstart(event);" href="#he">Hebrew</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('pl');" ondragstart="LanguageMenu.ondragstart(event);" href="#pl">Polish</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('bg');" ondragstart="LanguageMenu.ondragstart(event);" href="#bg">Bulgarian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('hi');" ondragstart="LanguageMenu.ondragstart(event);" href="#hi">Hindi</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('pt');" ondragstart="LanguageMenu.ondragstart(event);" href="#pt">Portuguese</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ca');" ondragstart="LanguageMenu.ondragstart(event);" href="#ca">Catalan</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('mww');" ondragstart="LanguageMenu.ondragstart(event);" href="#mww">Hmong Daw</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ro');" ondragstart="LanguageMenu.ondragstart(event);" href="#ro">Romanian</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('zh-CHS');" ondragstart="LanguageMenu.ondragstart(event);" href="#zh-CHS">Chinese Simplified</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('hu');" ondragstart="LanguageMenu.ondragstart(event);" href="#hu">Hungarian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ru');" ondragstart="LanguageMenu.ondragstart(event);" href="#ru">Russian</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('zh-CHT');" ondragstart="LanguageMenu.ondragstart(event);" href="#zh-CHT">Chinese Traditional</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('id');" ondragstart="LanguageMenu.ondragstart(event);" href="#id">Indonesian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('sk');" ondragstart="LanguageMenu.ondragstart(event);" href="#sk">Slovak</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('cs');" ondragstart="LanguageMenu.ondragstart(event);" href="#cs">Czech</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('it');" ondragstart="LanguageMenu.ondragstart(event);" href="#it">Italian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('sl');" ondragstart="LanguageMenu.ondragstart(event);" href="#sl">Slovenian</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('da');" ondragstart="LanguageMenu.ondragstart(event);" href="#da">Danish</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ja');" ondragstart="LanguageMenu.ondragstart(event);" href="#ja">Japanese</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('es');" ondragstart="LanguageMenu.ondragstart(event);" href="#es">Spanish</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('nl');" ondragstart="LanguageMenu.ondragstart(event);" href="#nl">Dutch</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('tlh');" ondragstart="LanguageMenu.ondragstart(event);" href="#tlh">Klingon</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('sv');" ondragstart="LanguageMenu.ondragstart(event);" href="#sv">Swedish</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('en');" ondragstart="LanguageMenu.ondragstart(event);" href="#en">English</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ko');" ondragstart="LanguageMenu.ondragstart(event);" href="#ko">Korean</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('th');" ondragstart="LanguageMenu.ondragstart(event);" href="#th">Thai</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('et');" ondragstart="LanguageMenu.ondragstart(event);" href="#et">Estonian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('lv');" ondragstart="LanguageMenu.ondragstart(event);" href="#lv">Latvian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('tr');" ondragstart="LanguageMenu.ondragstart(event);" href="#tr">Turkish</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('fi');" ondragstart="LanguageMenu.ondragstart(event);" href="#fi">Finnish</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('lt');" ondragstart="LanguageMenu.ondragstart(event);" href="#lt">Lithuanian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('uk');" ondragstart="LanguageMenu.ondragstart(event);" href="#uk">Ukrainian</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('fr');" ondragstart="LanguageMenu.ondragstart(event);" href="#fr">French</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ms');" ondragstart="LanguageMenu.ondragstart(event);" href="#ms">Malay</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ur');" ondragstart="LanguageMenu.ondragstart(event);" href="#ur">Urdu</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('de');" ondragstart="LanguageMenu.ondragstart(event);" href="#de">German</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('mt');" ondragstart="LanguageMenu.ondragstart(event);" href="#mt">Maltese</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('vi');" ondragstart="LanguageMenu.ondragstart(event);" href="#vi">Vietnamese</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('el');" ondragstart="LanguageMenu.ondragstart(event);" href="#el">Greek</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('no');" ondragstart="LanguageMenu.ondragstart(event);" href="#no">Norwegian</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('cy');" ondragstart="LanguageMenu.ondragstart(event);" href="#cy">Welsh</a>
</td>
</tr>
<tr>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('ht');" ondragstart="LanguageMenu.ondragstart(event);" href="#ht">Haitian Creole</a>
</td>
<td>
<a tabindex="-1" onclick="return LanguageMenu.onclick('fa');" ondragstart="LanguageMenu.ondragstart(event);" href="#fa">Persian</a>
</td>
<td>
</td>
</tr>
</tbody>
</table>
<img src="null" alt="" style="height:7px;width:17px;border-width:0px;left:20px;">
</div>
</div>
</div>
</div>
<script type="text/javascript"> var LanguageMenu; var LanguageMenu_keys=["ar","bg","ca","zh-CHS","zh-CHT","cs","da","nl","en","et","fi","fr","de","el","ht","he","hi","mww","hu","id","it","ja","tlh","ko","lv","lt","ms","mt","no","fa","pl","pt","ro","ru","sk","sl","es","sv","th","tr","uk","ur","vi","cy"]; var LanguageMenu_values=["Arabic","Bulgarian","Catalan","Chinese Simplified","Chinese Traditional","Czech","Danish","Dutch","English","Estonian","Finnish","French","German","Greek","Haitian Creole","Hebrew","Hindi","Hmong Daw","Hungarian","Indonesian","Italian","Japanese","Klingon","Korean","Latvian","Lithuanian","Malay","Maltese","Norwegian","Persian","Polish","Portuguese","Romanian","Russian","Slovak","Slovenian","Spanish","Swedish","Thai","Turkish","Ukrainian","Urdu","Vietnamese","Welsh"]; var LanguageMenu_callback=function(){ }; var LanguageMenu_popupid='__LanguageMenu_popup'; </script>
</div>
<div id="CTFLinksPanel">
<span id="ExternalLinksPanel"><a id="HelpLink" title="Help" target="_blank" href="https://go.microsoft.com/?linkid=9722454"> <img src="null" id="HelpImg" alt=""></a> <a id="EmbedLink" href="javascript:Microsoft.Translator.FloaterShowEmbed()" title="Get this widget for your own site"> <img src="null" id="EmbedImg" alt=""></a> <a id="ShareLink" title="Share translated page with friends" href="javascript:Microsoft.Translator.FloaterShowSharePanel()"> <img src="null" id="ShareImg" alt=""></a> </span>
</div>
<div id="FloaterProgressBar">
</div>
</div>
<div id="WidgetFloaterCollapsed" style="display: none" onmouseover="Microsoft.Translator.OnMouseOverFloater()">
TRANSLATE with <img src="null" id="CollapsedLogoImg" alt="">
</div>
<div id="FloaterSharePanel" style="display: none">
<div id="ShareTextDiv">
<span id="ShareTextSpan"> COPY THE URL BELOW </span>
</div>
<div id="ShareTextboxDiv">
<input name="ShareTextbox" type="text" id="ShareTextbox" readonly="readonly" onclick="this.select()"> <!--a id="TwitterLink" title="Share on Twitter"> <img id="TwitterImg" /></a> <a-- id="FacebookLink" title="Share on Facebook"> <img id="FacebookImg" /></a--> <a id="EmailLink" title="Email this translation" > <img src="null" id="EmailImg" alt="" data-bx-orig-src="null"></a>
</div>
<div id="ShareFooter">
<span id="ShareHelpSpan"><a id="ShareHelpLink" > <img src="null" id="ShareHelpImg" alt="" data-bx-orig-src="null"></a></span> <span id="ShareBackSpan"><a id="ShareBack" href="javascript:Microsoft.Translator.FloaterOnShareBackClick()" title="Back To Translation"> Back</a></span>
</div>
<input name="EmailSubject" type="hidden" id="EmailSubject" value="Check out this page in {0} translated from {1}"> <input name="EmailBody" type="hidden" id="EmailBody" value="Translated: {0}%0d%0aOriginal: {1}%0d%0a%0d%0aAutomatic translation powered by Microsoft® Translator%0d%0ahttp://www.bing.com/translator?ref=MSTWidget"> <input type="hidden" id="ShareHelpText" value="This link allows visitors to launch this page and automatically translate it to {0}.">
</div>
<div id="FloaterEmbed" style="display: none">
<div id="EmbedTextDiv">
<span id="EmbedTextSpan">EMBED THE SNIPPET BELOW IN YOUR SITE</span> <a id="EmbedHelpLink" title="Copy this code and place it into your HTML." > <img src="null" id="EmbedHelpImg" alt="" data-bx-orig-src="null"></a>
</div>
<div id="EmbedTextboxDiv">
<input name="EmbedSnippetTextBox" type="text" id="EmbedSnippetTextBox" readonly="readonly" value="<div id='MicrosoftTranslatorWidget' class='Dark' style='color:white;background-color:#555555'>
</div>
<span id=" title=" Javascript: <script type='text/javascript' >setTimeout(function(){var s=document.createElement('script');s.type='..." class="bxhtmled-surrogate"><script type='text/javascript'>setTimeout(function(){var s=document.createElement('script');s.type='text/javascript';s.charset='UTF-8';s.src=((location && location.href && location.href.indexOf('https') == 0)?'https://ssl.microsofttranslator.com':'http://www.microsofttranslator.com')+'/ajax/v3/WidgetV3.ashx?siteData=ueOIGRSKkd965FeEGM5JtQ**&ctf=true&ui=true&settings=manual&from=en';var p=document.getElementsByTagName('head')[0]||document.documentElement;p.insertBefore(s,p.firstChild); },0);</script><span class="bxhtmled-surrogate-inner"><span class="bxhtmled-right-side-item-icon"></span><span class="bxhtmled-comp-lable" unselectable="on" spellcheck="false">Javascript</span></span>
" onclick="this.select()">
</div>
<div id="EmbedNoticeDiv">
<span id="EmbedNoticeSpan">Enable collaborative features and customize widget: <a href="http://www.bing.com/widget/translator" target="_blank">Bing Webmaster Portal</a></span>
</div>
<div id="EmbedFooterDiv">
<span id="EmbedBackSpan"><a href="javascript:Microsoft.Translator.FloaterOnEmbedBackClick()" title="Back To Translation">Back</a></span>
</div>
</div>
<script type="text/javascript"> var intervalId = setInterval(function () { if (MtPopUpList) { LanguageMenu = new MtPopUpList(); var langMenu = document.getElementById(LanguageMenu_popupid); var origLangDiv = document.createElement("div"); origLangDiv.id = "OriginalLanguageDiv"; origLangDiv.innerHTML = "<span id='OriginalTextSpan'>ORIGINAL: </span><span id='OriginalLanguageSpan'></span>"; langMenu.appendChild(origLangDiv); LanguageMenu.Init('LanguageMenu', LanguageMenu_keys, LanguageMenu_values, LanguageMenu_callback, LanguageMenu_popupid); window["LanguageMenu"] = LanguageMenu; clearInterval(intervalId); } }, 1); </script>
</div>
<br>
Пантенол, ионные пигменты, уникальная технология Insta-Pic Technology™ 3-В-1 обеспечит интенсивный цвет, уход и блеск.
Тонирующие и радужные фильтры: время выдержки - 3 минуты для обновления цвета, 15 минут для более глубокого тонирования.
Отзывы:
Написать
0 отзывов
Написать
Остались вопросы
про товар?
про товар?
Наш консультант расскажет всё!
Приходите в наш магазин!
Приходите в наш магазин!